La optimización de formularios web es una actividad de alto impacto, y está considerada como una de las optimizaciones más importantes que puede realizar en su sitio web.
Los formularios web facilitan la conversación entre el visitante y su empresa y es por eso que, en la mayoría de los sitios web, los formularios están muy cerca (o directamente relacionados) a las conversiones finales.
Es por eso que la optimización de formularios web puede representar un gran crecimiento para su negocio, ya que mientras más personas los llenen más ganancia tendrá.
La mayoría de los sitios web tiene formularios:
- Formularios de registro.
- Formularios de checkout.
- Formularios de pago.
- Formularios de encuestas.
- Formularios de suscripción.
etc…
Lo que también es cierto es que la mayoría de los formularios apestan.
Y es extremadamente raro encontrar a una persona que realmente disfrute llenando un formulario web (o cualquier otro tipo de formulario).
Los formularios web son jugadores importantísimos e influirán en su Tasa de Conversión.
Es por eso que debería leer este post completo, porque vamos a mostrarle cómo optimizar los formularios de su página web.
Optimización de Formularios Web
Los formularios facilitan la conversación entre una persona y una empresa.
Ayuda pensar en organizar la estructura de un formulario como su fuera una charla entre dos personas.
Considere el siguiente escenario: Un extraño en la calle se le acerca y le pregunta:
Cuál es su nombre?
Cuál es su dirección?
Cuál es su dirección de email?
Cuál es su fecha de nacimiento?
Cuál sería su reacción hacia esa persona? Naturalmente se sentiría incómodo.
Pero los formularios web funcionan de la misma manera, nos hacen preguntas que nos ponen incómodos. Y eso genera fricción.
Cuántos formularios ha llenado esta semana? Quizás recuerde uno o dos. Aquel para reservar una habitación de hotel, o para comprar esa camisa ayer a la noche, o para pedir un turno para el médico.
Los formularios son un mal necesario, pero necesitamos quitar la palabra «mal» de esa oración. Los formularios son necesarios.
De acuerdo a un estudio realizado por Formstack sobre 650.000 formularios a lo largo de 10 tipos de industria, la performance de los formularios está mejorando en general.
Pero el progreso es lento y aún tenemos mucho camino por recorrer.
El porcentaje de llenado de formularios de orden de compra es del 9% en promedio.
9%.
Eso significa que el 91% de todos los clientes de todo el mundo abandonan el llenado de un formulario web a mitad de camino.
Se imagina las ventas que podría tener si tan sólo lograra una subida de 9% a 12% en el llenado de sus formularios?
Cuánto dinero extra podría estar haciendo por mes?
Estamos acostumbrados a dejar formularios a medio llenar, verdad? Estoy seguro de que alguna vez lo ha hecho.
Agregó ese lavarropas al carrito de compras con la mejor de las voluntades, clickeó en «comprar» y luego, sabiendo que nadie lo estaba observando, cerró la página y dejó el pobre lavarropas ahí tirado.
Normal, no? Pasa mucho. Pero llevemos esto por un segundo a la vida real.
Está en la cola del supermercado y finalmente llega su turno. La cajera pasa sus productos y le da la tarjeta de crédito.
Justo antes de que ella pase la tarjeta se la saca de la mano y sale corriendo del supermercado dejando todos los productos en la caja.
Raro, no?
Cuántas personas ha visto en un supermercado dejando su carrito a medio llenar, cancelar la compra e irse a casa sin nada?
Entonces… Por qué nos acostumbramos a abandonar nuestros formularios de pedido de compra?
Peor aún, por qué nos acostumbramos a que nuestros clientes abandonen nuestros formularios de compras?
Qué tal si pudiéramos optimizar eso?
Significaría más ventas, más ganancias, más suscriptores, más clientes, más riqueza.
El costo del llenado de formularios web
El «costo» no sólo está presente cuando hay una transacción económica, como por ejemplo, cuando un usuario ingresa su tarjeta de crédito en su sitio web para concretar una compra.
Cada vez que le pide algo a su usuario, ya sea material o mental, va a existir un costo implícito o explícito.
La única manera de eliminar el costo es eliminando también el «pedir» (lo cual no es posible).
Pero sí podemos intentar reducir el costo del pedido.
Hay dos factores que impactan al costo cuando le pedimos información al usuario.
- La cantidad de información requerida.
- La naturaleza de la información requerida.
Le propongo un juego, podría decir, de todos los campos aquí abajo, cuáles son los tipos de información que más costo generan para el usuario?
- Nombre
- Teléfono
- Compañía
- Título
- Dirección
- DNI
Le voy a dar la respuesta inmediatamente, pero intente adivinar (o razonar) cuáles son 3 los campos que más fricción generan en su usuario a la hora de llenar su formulario web.
Listo? Tiene sus resultados?
No espíe…
Se parecen a estos?
1. DNI – Fricción 10
2. Teléfono – Fricción 8
3. Dirección – Fricción 7
4. Email – Fricción 4
5. Título – Fricción 3
6. Nombre – Fricción 2
7. Compañía – Fricción 1
*Resultados basados en una escala del 1 al 10 en un experimento realizado sobre más de 10.000 formularios web.
Es así como tiene que empezar a pensar sus formularios web. Teniendo en cuenta estas fricciones que genera en su usuario a la hora de pedirle su información.
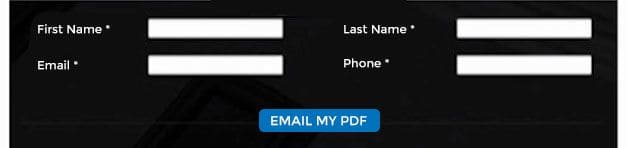
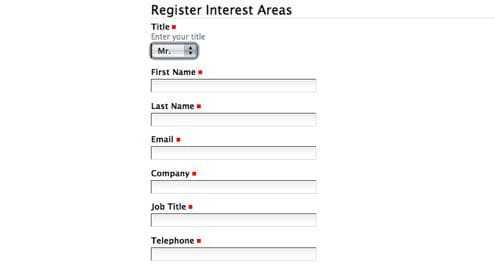
Entonces, teniendo el siguiente formulario y el estudio que acabamos de ver, cuál es el campo que generaría mayor fricción en el usuario?

Exacto, el número de teléfono. Entonces, qué pasaría si quitáramos el número de teléfono de este formulario?

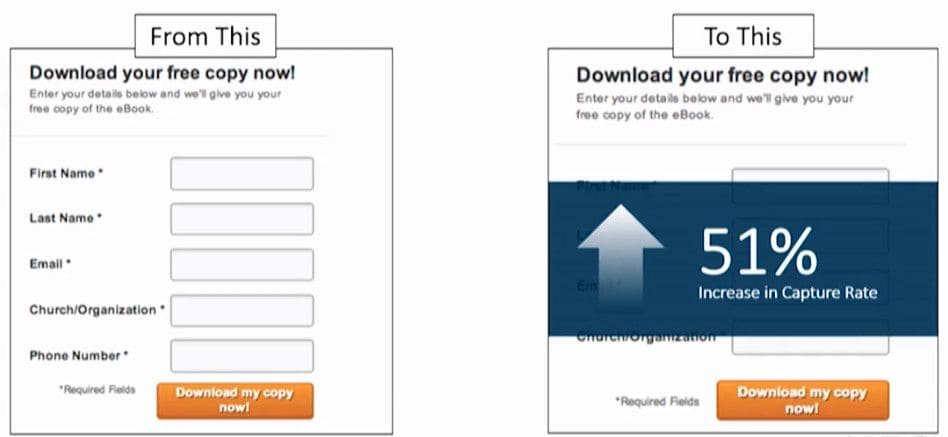
Este es un caso real, un experimento realizado por Marketing Experiments (MecLabs) en el cual, quitando el campo «Phone Number» obtuvieron el siguiente resultado:

Un 51% más de llenados de formulario. Sólo con remover el campo «Teléfono».
Cuando optimizamos una página web podemos hacer 3 cosas:
- Agregar algo
- Quitar algo
- Modificar algo
Es nuestro trabajo entender cuál es la mejor opción para lograr nuestros objetivos.
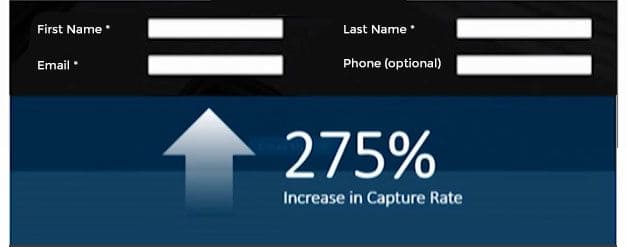
Veamos otro caso, también de Marketing Experiments. Este era el formulario original:

Como dijimos antes, cuando optimizamos una página web podemos agregar algo, quitar algo o modificar algo.
En este caso MecLabs, en vez de quitar el campo «Teléfono», lo modificaron poniéndolo como «Opcional».

Cuál fue el resultado de este experimento?

Un incremento del 275% en llenado de formularios.
Esto no significa que poner el teléfono opcional sea mejor que quitarlo (como en el experimento 1), es por eso que siempre debemos testear nuestras hipótesis sobre qué funcionará mejor para nuestra página web y nuestros usuarios, y luego evaluar los resultados.
Los 6 componentes de los Formularios Web
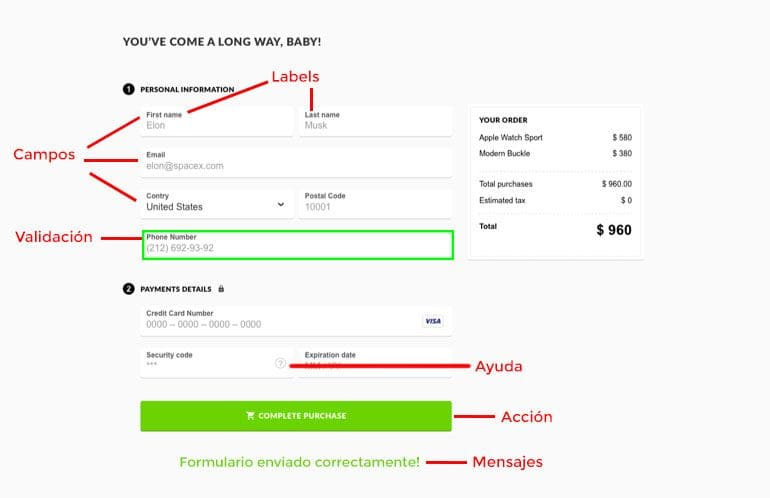
Antes de optimizarlos, necesitamos saber que hay 6 componentes en todo formulario web.
- Labels: Explican qué es el campo en cuestión que estamos llenando.
- Campos: Donde el usuario ingresa sus datos. Inluyen campos de texto, número, passwords, email, etc.
- Acciones: Links o botones para enviar el formulario.
- Ayuda: Links o mensajes para proveer asistencia. También llamados «micro textos» que ayudan al usuario a completar el formulario.
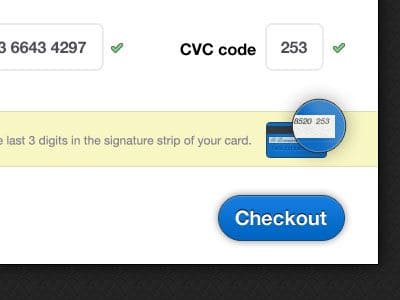
Un caso muy usado es cuando nos piden el código CVC de nuestra tarjeta de crédito (los 3 numeritos de atrás) - Validación: Nos ayuda a entender qué campos son necesarios para el correcto envío del formulario. (Por ejemplo, si el email es obligatorio, y no lo llenaste, no podrías enviar el formulario)
- Mensajes: Comunicándole al usuario que su formulario fue enviado correctamente o si hay errores que deben ser corregidos.

Y ahora que sabemos las cosas fundamentales, es hora de hablar sobre cómo optimizamos nuestros formularios web.
El principal objetivo en la optimización de formularios web
Cuando miremos a nuestros formularios web tenemos que entender que nuestro principal objetivo es reducir la fricción.
Y estas son las maneras en las que puede lograr reducirla para aumentar sus conversiones:
1. Establezca expectativas claras
Una gran forma de maximizar las conversiones y la satisfacción del usuario es manejando las expectativas.
Si usted es transparente desde el principio sobre lo que va a pasar a continuación hay menores chances de que la persona que esté llenando el formulario se sorprenda negativamente y abandone el llenado del mismo.
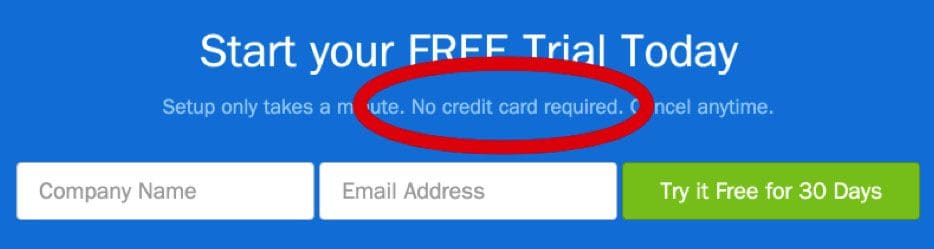
Por ejemplo, nunca le sucedió que le ofrecían X producto gratis, clickeó el botón de «Probar gratis» para luego sorprenderse (negativamente) de que para acceder a ese período de prueba gratuito debía ingresar su tarjeta de crédito?
Eso no sólo genera fricción en el usuario, sino una increíble ansiedad. Si está usando este tipo de tácticas le aconsejo que las abandones inmediatamente.
Es por eso que muchos de los períodos gratuitos, actualmente, establecen las expectativas claras, poniendo un texto que dice «No se pedirá su tarjeta de crédito», dado que notaron que un gran porcentaje de las personas que no probaban sus productos, era por temor a tener que ingresar la tarjeta de crédito.

Las expectativas también pueden manejarse comunicando el compromiso y beneficios que tendrá el usuario a la hora de llenar nuestro formulario. Por ejemplo:
- «Le llevará sólo 20 segundos» -> Expectativas de cuánto tiempo lleva llenar el formulario.
- «Llene este formulario y obtenga acceso inmediato a X» -> Expectativa sobre lo que va a obtener apenas llenes el formulario.
Tip: Mientras más deseable es el beneficio que obtendrá el usuario luego de llenar el formulario, más gente lo completará.
2. Minimice el número de campos
Como vimos antes, en el primer experimento de MecLabs, reducir la cantidad de campos en nuestro formulario web puede traernos increíbles beneficios.
También es una de las cosas más fáciles que puede hacer para aumentar su tasa de llenado.
Cada campo adicional aumenta la fricción.
Pro tip: Sólo pida información que necesite sí o sí, que realmente sea fundamental para su negocio.
Muchas veces sucede que queremos más información sobre nuestros usuarios para poder segmentarlos o cualquier otro propósito de Marketing que tengamos.
Analice sus formularios web y piense seriamente qué campos podría eliminar, que no son absolutamente necesarios, para reducir la fricción en su usuario.

En el experimento de MecLabs vimos como quitando el campo «Teléfono», el envío de formularios tuvo un aumento del 51%.
Si bien la regla general es que menos campos disminuyen la fricción, y por ende tendremos más conversiones, siempre hay que tener en cuenta el contexto, ya que hay veces que menos campos disminuirán las conversiones de forma dramática.
Por ejemplo, imaginemos un sitio web donde tenemos que cargar nuestro currículum para recibir ofertas de trabajo y sólo nos piden nuestro nombre y mail.
Qué pensaríamos de un sitio así? Probablemente que es una farsa o que luego de llenar el formulario nos enviarán muchísimo spam u ofertas completamente irrelevantes a nuestra especialidad.
Este es un caso en el cual, probablemente, un formulario con menos campos afecte nuestra tasa de conversión.
Un formulario más largo puede ser más relevante para el usuario ya que le estaría preguntando sobre su especialización, locación, nivel de experiencia, etc, haciéndolo más creíble.
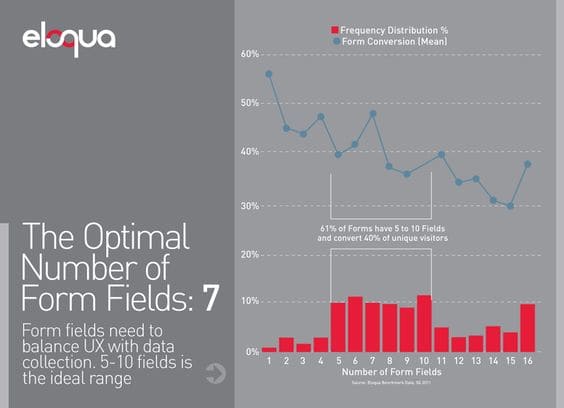
Un estudio realizado por Eloqua arrojó que el «punto caramelo» con respecto a la cantidad de campos en los formularios web es entre 5 y 10, donde 7 es el número óptimo.

Pero como hemos aprendido, los sitios y los formularios web son absolutamente contextuales. Si simplemente va a regalar un PDF quizás con el campo «email» ya sea suficiente.
3. Empiece con los campos más fáciles
Hay un principio de persuasión de Cialdini llamado Compromiso y Consistencia que dice que las personas tendemos a ser consecuentes con nuestras decisiones.
Una vez que nos hemos comprometido con algo es más probable que terminemos / hagamos ese algo.
Es por eso que al comenzar un formulario web con campos que generen poca fricción debería aumentar la tasa de completado.
Comience los formularios pidiendo su nombre y email dado que generan poca fricción. Una vez que el usuario empezó a llenar los campos dirá «ya que he empezado podría terminarlo».
Si empieza su formulario con algo difícil y que genere fricción, como por ejemplo la tarjeta de crédito, probablemente disminuya su tasa de conversión.
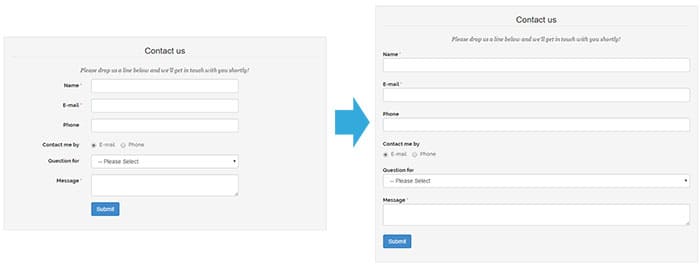
4. Diseñe su formulario web de forma entendible para evitar fricciones
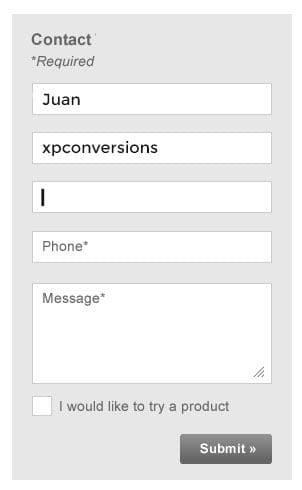
Hay muchos formularios web que tienen el Label dentro del mismo campo de llenado (y cuando empieza a llenar se borra).
Esta es una táctica aceptable para ahorrar espacio, pero en cada test de usabilidad que hemos hecho, estos campos han tenido graves problemas de llenado, especialmente en teléfonos móviles.
El principal problema es que la gente se olvida de lo que está llenando cuando ya han empezado a tipear algo, entonces no hay manera de saber qué era a menos que borre todo (incluso algunos formularios no vuelve a mostrar el label luego de borrar)
Esto es malo:

En el único caso que está bien usar labels dentro de los campos es cuando tiene uno o dos campos en el formulario (ejemplo, nombre y email)
Lo correcto es poner los labels sobre el campo o al costado.
Los labels sobre el formulario son los que mejor funcionan, dado que no requiere del usuario un paneo visual (de izquierda a derecha), para leer el label y luego llenar el campo.

Pero en los casos en que el formulario es muy largo es conveniente usar los labels a la izquierda para evitar que ocupe demasiado espacio y aparente ser más extenso de lo que es.

[activecampaign form=17]
5. Formularios con múltiples pasos
En este último caso, incluso poniendo los campos a la izquierda del formulario, llenar un formulario de tamaña longitud puede resultar algo intimidante para los usuarios.
La idea de tener formularios con múltiples pasos es reducir la fricción del usuario al ver el enorme trabajo que tiene por delante a la hora de llenarlo.
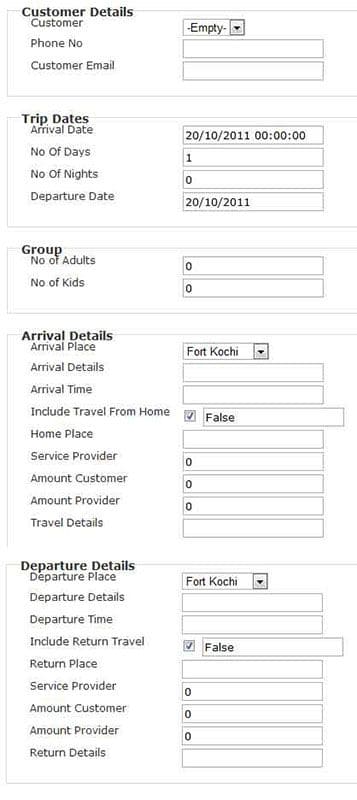
Digamos que tiene un formulario con 27 campos como en el ejemplo anterior. Llenar 27 campos puede generar fricción en sus usuarios.
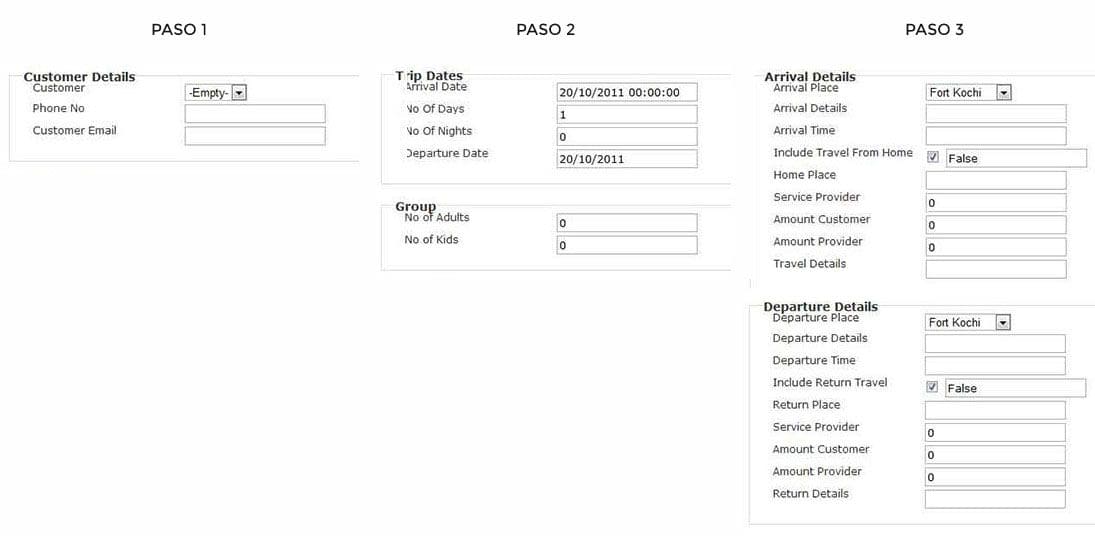
Pero si divide esos 27 campos en 3 pasos, es mucho más fácil de digerir.
En el caso del formulario anterior podríamos dividirlo de la siguiente manera:

Pro Tip: Siempre en el primer paso asegúrese de obtener el nombre y email del usuario. De esa forma, ya le queda como contacto y, de ser necesario, puede contactarlo manualmente si no llegara a finalizar el formulario.
Siempre que usamos formularios de múltiples pasos será fundamental indicarle al usuario en qué paso se encuentra y cuántos restan para finalizar.
Los indicadores de progreso son absolutamente necesarios para el usuario para saber cuánto resta para terminar, sumado a que dan la sensación de haber avanzado.

6. Feedback y validación de errores
Tanto si el usuario ha cometido un error en el llenado o lo ha hecho bien, tener un feedback instantáneo puede traerle amplios resultados positivos.
Si el campo ha sido bien llenado debería mostrar un feedback de que así fue, eso indicará un progreso y una sensación positiva que dispondrá al visitante de mejor ánimo para seguir completándolo.

Nadie quiere ver un mensaje de error. Cada vez que haya un mensaje de error (incluso si el usuario ha llenado mal el campo), posiblemente se caiga la conversión, ya que una porción de esas personas jamás intentará llenar el formulario de nuevo.
Entonces, como no podemos evitar los errores de los usuarios, necesitamos asegurarnos de que no haya errores por malas indicaciones nuestras.
Si un campo es obligatorio es necesario saberlo de antemano. El usuario no puede terminar de llenar el formulario, apretar «Enviar» para luego descubrir que había un campo que era obligatorio.

Si el usuario descubre después que un campo que no llenó era obligatorio se genera fricción. Y si la motivación de llenado de formulario no era lo suficientemente grande, su usuario quizás desista de corregirlo y terminar el llenado.
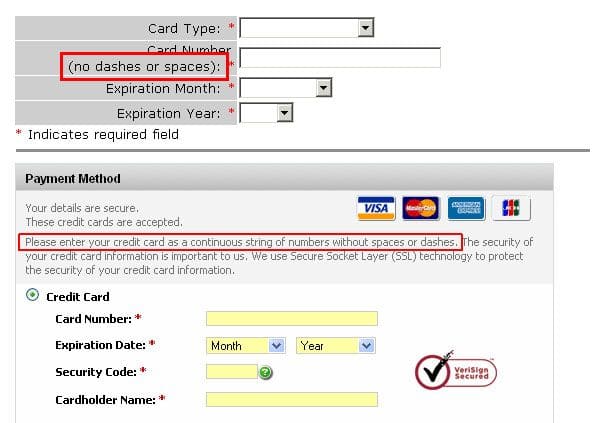
También es necesario aclarar si hay ciertos requerimientos específicos a la hora de llenar un campo.
Por ejemplo, si su formulario no soporta espacios en blanco o caracteres especiales, necesita aclararlo de antemano.
En este caso el formulario nos aclara «no dashes or spaces» (no usar guiones ni espacios) y «Por favor ingrese su tarjeta de crédito como una cadena continua de números sin espacios ni guiones».

No podemos evitar que los usuarios no presten atención a nuestras indicaciones, pero al menos reduciremos el porcentaje de errores con estas simples aclaraciones.
Otro gran causal de no llenado de formularios, y que podemos solucionar brindando información al usuario, es el código de seguridad de la tarjeta de crédito.
Mucha gente no sabe que esos pequeños 3 numeritos al dorso de la tarjeta son el código de seguridad.

Es por eso que debería apuntar y clarificar eso para evitar errores a la hora de apretar «Enviar».
Este es uno de los errores más dolorosos y costosos. El usuario ya se decidió a comprar, superó sus miedos y ansiedades, le da click a «Enviar» para luego descubrir que la transacción no pudo realizarse porque no ingresó bien el código de seguridad de la tarjeta.
Solucione esto con pequeñas instrucciones de cómo encontrar el código en su tarjeta de crédito.
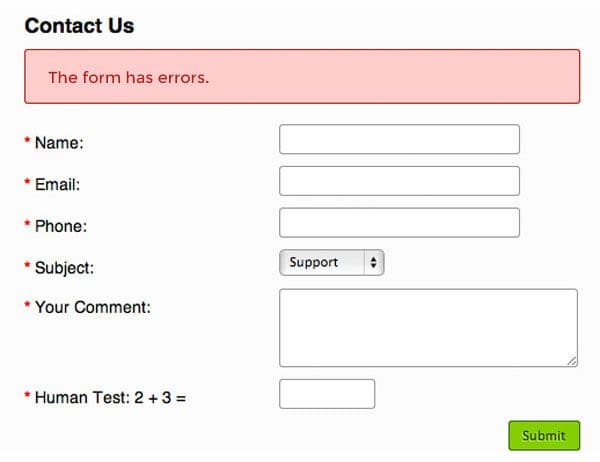
Y por favor! Sobre todo evitar esos formularios que recargan la página borrando todo lo que el usuario había escrito cuando hay un error!
Es peor aún cuando dice «El formulario contiene errores» pero ni siquiera dice cuáles son!

Eso simplemente es una mala implementación y debería hablarlo con su programador o diseñador web ya que está afectando sus conversiones.
7. Reduzca la ansiedad de sus usuarios al llenar información sensitiva
Como vimos con anterioridad, el DNI es uno de los campos que más fricción generan en el usuario.
Si bien no está en ese estudio, como podrá imaginar, la tarjeta de crédito es otra información sensitiva que puede generar una gran fricción y ansiedad en la mayoría de las personas que llenen sus formularios.
Es por eso que necesita asegurarles de que su información está segura en su sitio web con la ayuda de textos y logos que así lo garanticen.

No es posible saber qué logos tendrán un impacto positivo en la confianza de sus clientes, es por eso que deberá experimentar cuáles generan mayor confiabilidad.
Esto lo sabrá luego de hacer una investigación sobre sus usuarios para saber cuáles son sus miedos, dudas e incertidumbres.
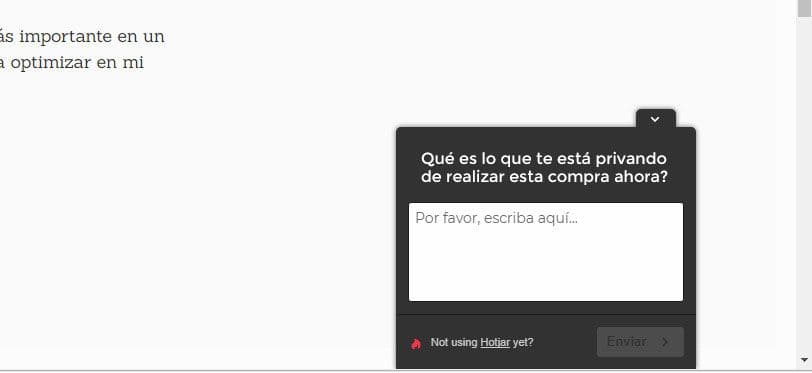
Cómo hace para saber esto? Puede colocar una encuesta en su página de checkout con una simple pregunta «Qué es lo que le está privando de realizar esta compra ahora?»

Para estas encuestas puede usar HotJar (deberá pedirle a su programador que lo instale en su sitio web).
Conclusión
El principal objetivo a la hora de optimizar un formulario web es reducir la fricción.
Esa fricción depende de los miedos, dudas e incertidumbres de sus usuarios.
A menos que descubra cuáles son no podrá optimizar sus formularios de forma tal que la fricción quede reducida al mínimo posible.
Recuerde que los formularios web facilitan la comunicación entre su usuario y su empresa.
Está explicándoles todo como corresponde con sus mensajes? Está abordando sus miedos?
Es hora de optimizar sus formularios web.